There's a lot of stuff written about how to speed up a WordPress website...
In fact, there’s so much out there that it can be overwhelming trying to figure out the best way to improve the performance of a WordPress site.
Woocommerce performance issues top the list when it comes to the level of frustration they can cause.
So many of my customers come to me, having tried “everything”, but have only seen minimal improvement. This is because decreasing page load time is all about the most impactful things. In other words, you’ve got to focus on quality over quantity to really see your performance improve – especially with WordPress.
In the case of Woocommerce it's almost always images
If you haven’t used Google’s PageSpeed Insights out Pingdom Tools, you should give them a try and see how your performance stacks up.
Both are amazing tools that are incredibly valuable in understanding how your site is performing and what is slowing you down. If the results show that images are a big issue for your Woocommerce site, then keep reading.
So, how do you reduce the lag created by product images?
WordPress tries to help you keep your site moving fast by creating several different sizes of each image to upload, but there’s a few extra steps with Woocommerce images.
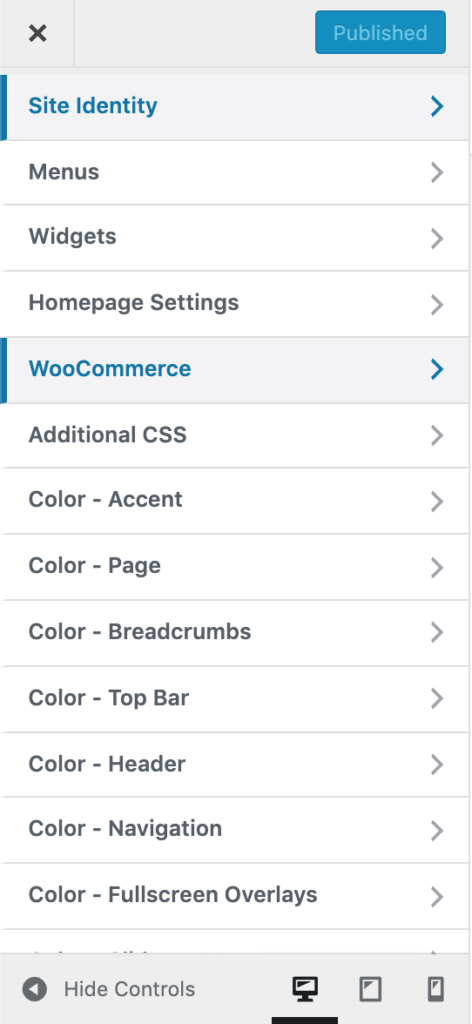
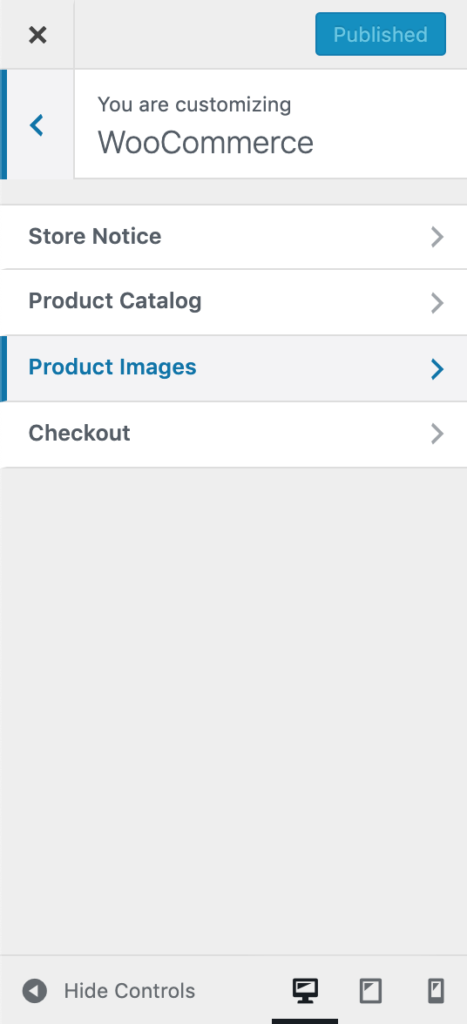
I’ll save you the explanation of how Woocommerce handles images, and jump right to the point: there are settings in the customizer for editing Woocommerce image sizes.
Woocommerce image settings



Then regenerate your thumbnails test your performance again.
A real world example
Home & Away Gallery came to me with a serious load time issue – over 40 seconds to load the page!!! The worst pages included Woocommerce product grids.
Analyzing the performance tests showed that while the client had implemented many of the suggested changes, they were still getting crushed by the product images. More specifically, it was the size of the images that hurt their performance so much.
Even though the grid displayed what looked to be thumbnail-sized images, it was actually calling the full-sized images and “shrinking” them on the screen.
As is often the case with WordPress performance issues related to images, the site’s image settings were not configured properly. Since they were using woo commerce, I was able to adjust the settings and regenerate the thumbnails.
This alone dropped their load times below 10 seconds – a 75% improvement!!
In less than 2 hours, they saw a 75% improvement in load times!!!